こんにちは、ふじみやです。
以前、AWSでWebサーバーを立ててみましたが、これだけではWebサーバーに接続しようとしても毎回IPアドレスを入力しなければならないので、普通の人は見ることができない状態です。
そこで、今回はWebサーバーのIPアドレスを独自ドメインと関連付けたいと思います。
本記事に関連する記事については以下をご覧ください。
Route 53とは
今回はAWSのRoute 53というサービスを利用します。
過去記事(【IT基礎知識】DNSって何?)でも触れた通り、Route 53とはAWSが提供するドメインネームシステム(DNS)です。料金体系としては ホストゾーン と クエリ の数による従量料金制が適用されています。
ホストゾーン
ホストゾーンとはAWS公式の説明によれば以下の通りですが、ざっくりとは「管理するドメインの数」と思ってもらって大丈夫かと思います。
ホストゾーンはレコードのコンテナであり、レコードには example.com やそのサブドメイン (acme.example.com や zenith.example.com) の特定のドメインのトラフィックをどのようにルーティングするかに関する情報を保持します。ホストゾーンの名前と対応するドメインの名前は同じです。
ホストゾーンの使用 – Amazon Route 53
料金体系としては、USD0.50 ホストゾーンごと / 月(最初の 25 ホストゾーン)となっています。ですので、1つの独自ドメインをWebサーバーに関連付けるのであれば、EC2の利用料金に加え毎月USD0.50がチャージされます。
クエリ
クエリとは「問い合わせ」を意味します。この場合ですと、ざっくりドメイン名をIPアドレスに変換する回数と思ってもらえれば大丈夫です。
料金としては、100 万クエリごとにUSD0.40(最初の 10 億クエリ / 月)とこちらも従量料金制となっており、例えば月間10万クエリの場合には料金はUSD0.04となります。
料金体系
より詳細なRoute 53の料金体系については下記リンクをご参照ください。

Route 53の設定(IPアドレスとドメインの関連付け)
Route 53の設定は以下の手順で行います。
ホストゾーンの作成
AWSのマネジメントコンソール上部の検索バーより「Route 53」と検索し、Route 53のダッシュボードを表示します。次に、同ダッシュボードより ホストゾーンの作成 をクリックしましょう。

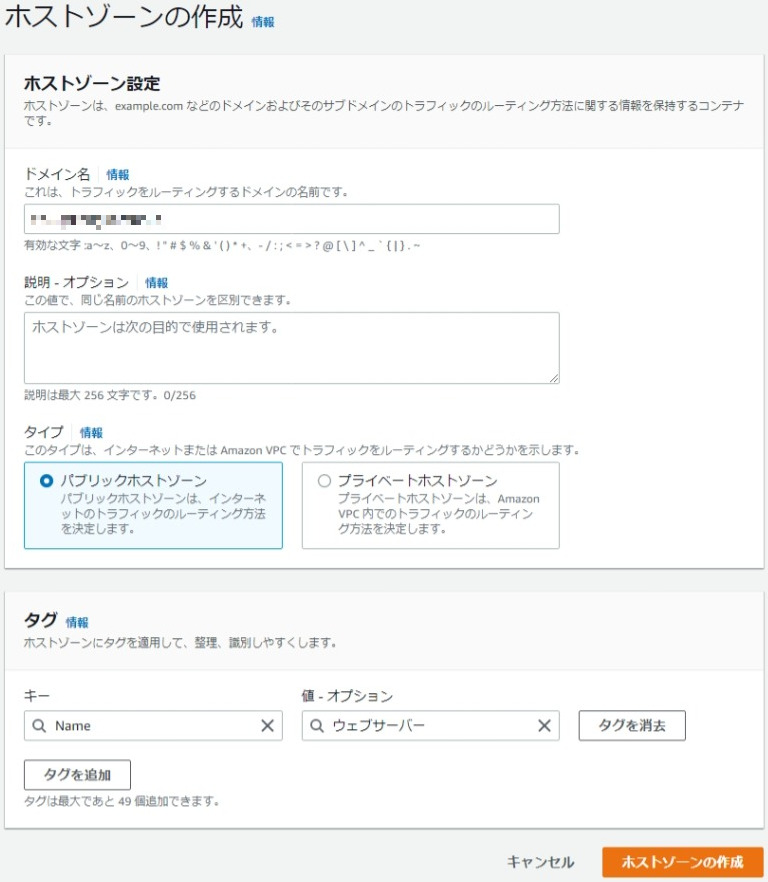
ホストゾーンの作成画面では、入手した独自ドメインとタグ名を入力し ホストゾーンの作成 をクリック。
なお、タグ名は入力しなくても問題ありません。

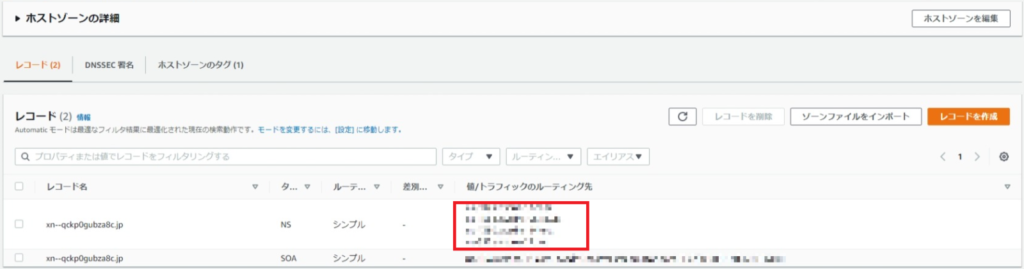
ホストゾーン作成後、表示されるNSレコードの 値/トラフィックのルーティング先 をメモ。

Aレコードの設定
Aレコードについては以前説明をしましたが、IPv4でIPアドレスとホスト名(www)を関連付けるレコードのことで、この設定をすることで名前解決が可能となります。
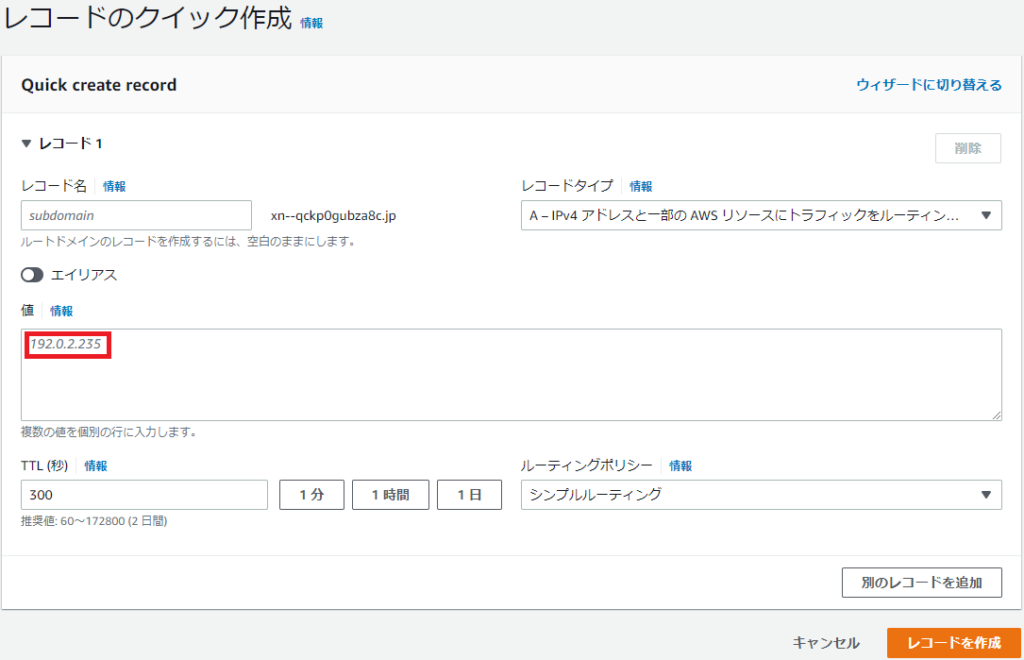
Route 53上で設定をするためには、ホストゾーンの詳細にて レコードを作成 をクリックしてください。その後表示される レコードのクイック作成 にて、値にEC2インスタンスのIPアドレスを入力し レコードを作成 を押下してください。その他の設定は特にしなくても問題ありません。

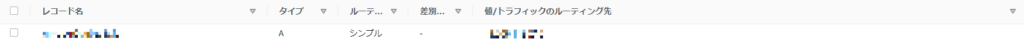
レコードを作成するとホストゾーンの詳細画面にAレコードが追加されます。

Xserverにてネームサーバーを設定
最後に、独自ドメインの取得元でネームサーバーの設定をしましょう。
Xserverの契約管理ページにログインし、設定をするドメインの ネームサーバー設定 をクリックします。

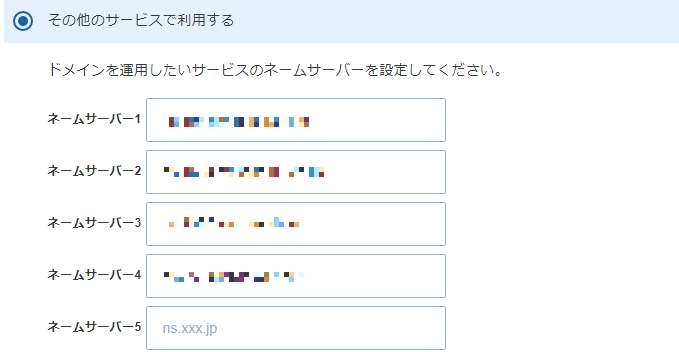
設定画面では「その他のサービスで利用する」を選択するとネームサーバーの入力箇所が表示されるので、先ほどメモした値/トラフィックのルーティング先を入力して確認画面に進んでください。

ここで登録できないエラーが出る場合、NSレコードの最後(.comや.netなど)の後ろに .(ピリオド)を付けていませんか?もし付けているようでしたら削除のうえ再度試してみてください。
設定が完了して即時には反映されず、最大72時間程度かかるようですので気長に待つようにしましょう。
表示の確認
全ての設定が完了したら、ブラウザのアドレスバーに独自ドメインを入力してみましょう。

ここで DNS_PROBE_FINISHED_NXDOMAIN というエラーが出る場合にはネームサーバーの設定が完了するまで、もう少し待ちましょう。
問題ないようでしたら以前アップロードしたHTMLファイルの内容が表示されるはずです。
まとめ
ここまで、AWS EC2を使ってWebサーバーを立てて、更に独自ドメインでアクセスできるようにしてみましたが、このやり方は仕組みを勉強するうえでは有用な一方で個人が趣味でホームページの運用をするレベルであれば色々と面倒かつコスト効率が高くないように思えます。
そういった方はエックスサーバー![]() などでレンタルサーバーを借りて運用した方が効率的かと思いますので、「こういう方法もあるんだ」くらいに思っていただければ幸いです。
などでレンタルサーバーを借りて運用した方が効率的かと思いますので、「こういう方法もあるんだ」くらいに思っていただければ幸いです。
それではまた。



コメント