こんにちは、ふじみやです。
今回はAmazon Web Services(AWS)のEC2を使ってWebサーバーを立ててみようと思います。
なお、ホームページの運用を考えていらっしゃる方は以下にご説明する方法よりも、レンタルサーバーを借りてWordPressを利用する方がページの作成が簡単なほか、セキュリティや管理面での運用コストが安くすむのではないかと思います。
ちなみに、AWSの無料利用枠期間が終了した後ですと、今回使用するインスタンスタイプである t2.micro の利用料金は USD0.0152/時間。1日間ずっとインスタンスを起動したままだと料金は USD0.0152 × 24時間 = USD0.3648 となり、1ドル150円換算で1日あたり約55円(1か月あたり約1,640円)となります。そのため、24時間稼働を想定されるのであれば、他社のVPSのほうが割安になるのではないかと思います。
EC2インスタンス起動
マインクラフト用のマルチサーバーを立ち上げる方法にて、EC2インスタンスの起動方法についてご説明をしていますが、今回はAWSの無料利用枠の範囲で使用することもあり、改めてご説明をしたいと思います。
AWSへの登録方法については省略しますので、ご確認されたい方は上記リンクをご覧ください。
- AWSのマネジメントコンソール(東京リージョン)の検索バーよりEC2を検索
- EC2ダッシュボードより インスタンスを起動 ▼ をクリック
- インスタンスのマシンイメージ等を設定 ← 下記にて説明します。
- インスタンスを起動
マシンイメージ等の設定
起動するインスタンスの設定について、もう少し詳細にご説明をします。
名前とタグ
お好きな名前をご入力ください(日本語可)。他にインスタンスを起動される方は用途や機能など判別しやすい名前にするようにしましょう。
アプリケーションおよびOSイメージ
マインクラフトのマルチサーバーを立てるときにはAmazon Linux 2を選択していましたが、今回はクイックスタートから Ubuntu を選択してみましょう。Amazonマシンイメージは 無料利用枠の対象 となっているものを選択してください。
アーキテクチャはデフォルトのまま 64ビット(x86)で問題ありません。アーキテクチャが異なると利用できるインスタンスタイプが異なってきますのでご注意ください。なお、このあたりについては以下のリンクにて解説をしていますので、ご興味があれば是非ご覧ください。
インスタンスタイプ
今回は無料利用枠を前提としていますので、t2.microを選択しましょう。これはデフォルトで表示されているかと思いますが、もし表示されていないようでしたら右側に 無料利用枠の対象 または Free tier eligible と記載があるものを選択しましょう。
キーペア(ログイン)
右側の 新しいキーペアの作成 をクリックしましょう。既にキーペアをお持ちでしたら同じものを選択いただいても大丈夫です。
キーペアの作成
キーペア名のみ入力して、その他はデフォルトのままで キーペアの作成 をクリックして大丈夫です。作成したキーペアは再ダウンロードができませんので、誤って削除しないように気をつけましょう。
ネットワーク設定
この時点ではデフォルト(ファイアウォールにてSSH接続のみ許可)のままで大丈夫です。既にセキュリティグループを作成されたことがあり、同じルールを適用させたいという場合には既存のセキュリティグループを選択してください。
ストレージの設定
Ubuntuは軽量とはいえAmazon Linux 2に比べれば必要スペックが高くなりますし、今後色々と遊んでみたいので、ストレージ容量は30GBにしてみましょう。
設定内容の確認
インスタンスの設定入力が完了したら 概要 にて内容を確認し、問題なければ インスタンスを起動 をクリックしてください。
クリック後、インスタンス起動中の画面に変わり、「インスタンスの起動を正常に開始しました」と表示されたら完了です。 すべてのインスタンスを表示 をクリックし、EC2の管理画面で確認をしましょう。
Apacheのインストール
それでは、インスタンスに接続してWebサーバーをインストールしていきましょう。今回使用するのはApacheというWebサーバーです。
Apacheとは
Apacheとは世界中で使用されているWebサーバーソフトウェアの1つです。Linuxと同様にオープンソースソフトウェア(OSSといったりもします)ですので、無料で使用することができます。
Wikipediaによれば、最初にリリースされたのは1995年と25年以上の実績を有しており、Webサーバーといえば選択肢の一つに入るくらい著名なものです。
インスタンスへのSSH接続
まずはターミナルソフトを利用せず、AWS上でインスタンスに接続してみましょう。
AWS上でのインスタンス接続
先ほど起動したインスタンスを選択し、上部の接続をクリックしてください。すると インスタンスに接続 という画面に変わり、EC2 Instance Connect というものが表示されているかと思います。
ユーザー名が ubuntu になっていることを確認し、 接続 をクリックすると新しいタブが起動しインスタンスのコンソール画面が表示されます。
コンソール画面が表示されたら、まずは次の2つのコマンドを入力しアップデートをしておきましょう。
sudo apt update
sudo apt upgrade -y(参考)ターミナルソフトからのインスタンス接続
ターミナルソフトからの接続方法についても以前ご説明をしていますが、改めて記載をします。
EC2の管理画面から、起動したインスタンスをクリックしインスタンスの概要を確認しましょう。インスタンスの概要内に記載されているパブリックIPv4アドレスをコピーし、ターミナルソフトを起動してください。なお、私はターミナルソフトとして RLogin を使用していますので、以下はRLoginを利用した接続方法です。
- 接続サーバー選択画面にて 新規 をクリック
- エントリー(上)にApache Web Serverなど分かりやすい名前を入力
- プロトコルは ssh を選択
- ホスト名(サーバーIPアドレス)は先ほどコピーしたパブリックIPv4アドレスを入力
- TCPポートは ssh を選択
- ログインユーザー名は ubuntu と入力
- SSH認証鍵をクリックし先ほどダウンロードしたキーペア(.pemファイル)を選択
- 最後にOKをクリック
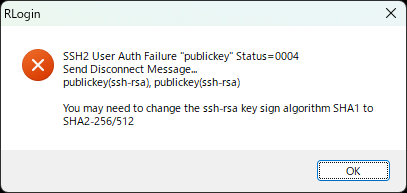
上記を行うと、次のようなエラーが出ることがあります。

この場合、接続サーバーの編集画面左側にある プロトコル をクリックし、「RSA2認証鍵の署名方式を拡張」にて SHA2-256 を選択して再度接続を試してみましょう。
なお、同じく接続サーバーの編集画面左側より、フォントを変更したり文字色を変更したりすることができます。ちなみに、私はフォントは Ricty Diminished、文字色は 白 にしています。
Apacheのインストール
Apacheのインストールには次のコマンドを入力しましょう。途中、継続して良いか聞かれた場合には Y と入力してインストールを継続させてください。
sudo apt install apache2表示の確認
Apacheのインストールが完了したら、今度はブラウザからWebページを見るかのようにサーバーに接続をすることができるか確認をしてみましょう。
セキュリティグループ(ファイアウォール)の設定変更
EC2の管理画面上の左ペインより セキュリティグループ をクリックし、起動したインスタンスに適用されているセキュリティグループを選択しましょう。
次に インバウンドのルールを編集 をクリックし ルールを追加 を2回クリックしてください。順番はどちらでも構いませんが、1つ目はタイプを HTTP とし2つ目は HTTPS としてください。その後、ともにソースを Anywhere-IPv4 として ルールを保存 しましょう。
これで、このWebサーバーにどこからでもHTTP/HTTPSにて接続できるようになりました。なお、この変更は即時に反映されますので、すぐに次のステップに移ることができます。
表示確認
セキュリティグループの変更が完了したらインスタンスのIPv4アドレスをコピーして、Webブラウザの新しいタブのアドレスバーにでも貼り付けてEnterを押してみましょう。
次のように Apache2 Default Page が表示されれば、無事サーバーへのHTTP接続ができたということになります。

HTMLファイルの設置
次に、自分でHTMLファイルを作成して、それをインターネット経由で見れるようにしてみましょう。
HTMLとは
HTMLとはHyper Text Markup Languageの略で、Webページに使われる言語です。
HTMLファイルの作成
まずはお手元のPCのデスクトップにでも新しくテキストファイルを作成しましょう。名称はまだデフォルトのままで大丈夫です。
テキストファイルを作成したら、ファイルの中に次のように入力をしてください。
<html>
<body>
<h1>Hello World!</h1>
</body>
</html>入力が完了したら保存して終了し、ファイル名を index.html に変えておきましょう。
ちなみに、拡張子が表示されない/表示させる方法が分からないという方は、Windows11の場合であれば適当なフォルダを開いて上部にある 表示 をクリックし、一番下にある 表示 から ファイル名拡張子 をクリックすれば表示されるようになります。
HTMLファイルのアップロード
HTMLファイルのアップロードには FTPソフト と呼ばれるものを利用すると便利です。RLoginにもFTP機能がありますが、今回は WinSCP を利用してHTMLファイルをインスタンスにアップロードしたいと思います。
- 新しいセッションをクリック
- 転送プロトコルはSFTP、ホスト名はインスタンスのIPv4アドレスを入力し、ポート番号は22とする
- ユーザー名はubuntu、パスワードは空欄
- 設定をクリック。シェルを sudo su- に変更し、認証の秘密鍵は
...をクリックし、すべての秘密鍵ファイルを表示させ、インスタンスの秘密鍵(.pemファイル)を開く - 下のような確認がでたらOKを押下して設定を完了し、ログイン

インスタンスにログインしたら、ウィンドウの右側はホームディレクトリ(/home/ubuntu/)が表示されているかと思いますので、ApacheのDocumentRoot(Apacheサーバーに接続した際に表示されるHTMLファイルが保存されているディレクトリ)である /var/www/html に移動しましょう。
移動の仕方は、現在地(カレントディレクトリ)が表示されている箇所をクリックして「ディレクトリを開く」画面を表示。ディレクトリ名を/var/www/htmlとしてEnterキーを押下すればOKです。
DocumentRootに移動すると既にindex.htmlがあるかと思いますが、これは上記の表示確認で表示されたApache2 Default Pageですので削除するか名前をindex_old.htmlに変えておきましょう。このとき、ルートユーザーでなければ名前の変更はできませんのでご注意ください。
次に、ウィンドウの左側にて先ほど作成したindex.htmlの保存場所を表示し、ファイルを右側にドラッグしましょう。これでファイルのアップロードは完了ですので、再度WebブラウザのアドレスバーにインスタンスのIPアドレスを入力して Hello World! と表示されるか確認しておきましょう。
まとめ
今回はUbuntuを使ってApacheサーバーをEC2に導入し、Webページを全世界に公開できるようにしてみました。
とはいえ、このままではIPアドレスをWebブラウザのアドレスバーに入力しなければならず、これでは決して使い勝手が良いとは言えません。
DNSについてご説明をした際にも触れましたが、IPアドレスとドメインを関連付けることで、普段目にするURLをアドレスバーに入力することでサーバーに接続できるようになります。
関連する記事については以下をご覧ください。
なお、今回ご説明をした方法では不正アクセスへの対策を含むセキュリティについては何ら対応をしていない状態となっています。そのため、必要ではないときにはインスタンスを停止するなど、第三者がサーバーへのアクセスをできない状態にしておきましょう。
それではまた。




コメント